-
Bug
-
Resolution: Done
-
Major
-
2.2.7.Final
-
None
The http2 implementation in undertow returns promises even when the request being processed is a push promise. This is forbidden by spec:
PUSH_PROMISE frames MUST only be sent on a peer-initiated stream that is in either the "open" or "half-closed (remote)" state.
The error can be reproduced using a servlet that serves several resources and uses promises in some of them. For example:
if (request.getServletPath().endsWith(".html") || request.getPathInfo().endsWith(".html")) { PushBuilder pushBuilder = request.newPushBuilder(); if (pushBuilder != null) { // pushing css and js in advance pushBuilder.path("resources/one.css").push(); pushBuilder.path("resources/one.js").push(); } // slow the index to let chrome to receive the invalid push promise try {Thread.sleep(1000L);} catch (InterruptedException e) {} getServletContext() .getRequestDispatcher("/WEB-INF/index.html") .forward(request, response); } else if (request.getPathInfo().endsWith(".css")) { PushBuilder pushBuilder = request.newPushBuilder(); if (pushBuilder != null) { // pushing images in advance pushBuilder.path("resources/one.png").push(); } getServletContext() .getRequestDispatcher("/WEB-INF/sample.css") .forward(request, response); } else if (request.getPathInfo().endsWith(".js")) { getServletContext() .getRequestDispatcher("/WEB-INF/sample.js") .forward(request, response); } else if (request.getPathInfo().endsWith(".png")) { getServletContext() .getRequestDispatcher("/WEB-INF/sample.png") .forward(request, response); } else { throw new ServletException("Invalid request"); }
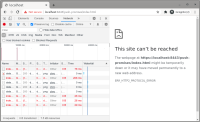
The index.html generates two promises (one.css and one.js) and in turn one.css generates another promise for one.png. This is not very common but it should be OK for the server. Right now the browser receives a promise from for the png file initiated by the css promise, which is incorrect by spec because the css file was not requested by the client.
- causes
-
UNDERTOW-1984 GOAWAY sent by HTTP2 server when a RST is sent after upgrade
-
- Resolved
-
- is incorporated by
-
WFCORE-5425 Upgrade Undertow from 2.2.6.Final to 2.2.8.Final
-
- Closed
-