-
Bug
-
Resolution: Done
-
Major
-
2.2.3.Final
-
None
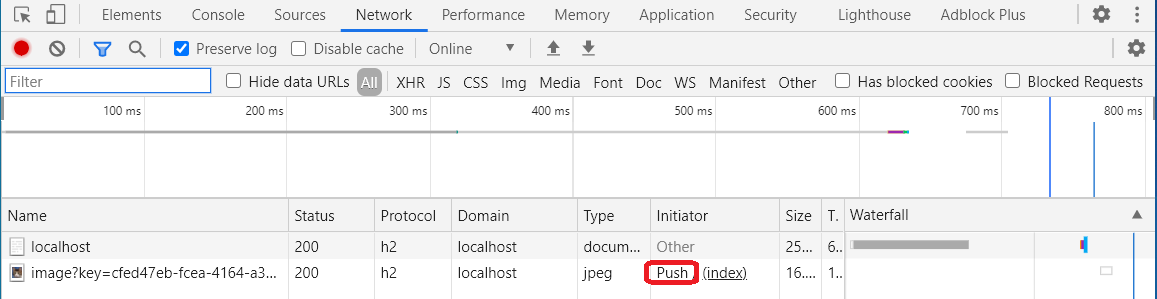
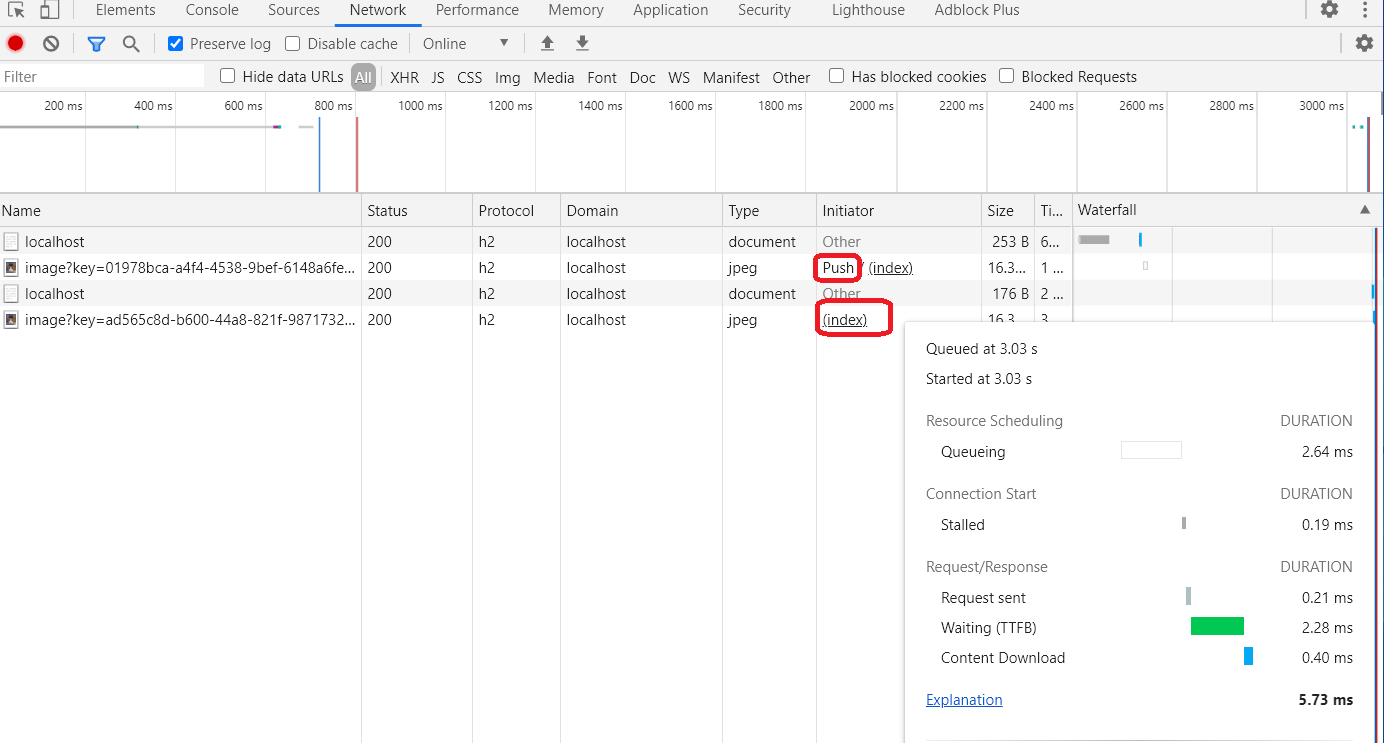
I was playing with HTTP/2 Push feature using Undertow as server and I found out that Undertow sends Pushes only for first request within HTTP/2 connection.
I've debugged undertow a little bit, seems like the problem is in frame ordering algorithm in Http2FramePriority class.
The
newFrame.getChannel().isClient()
part of the
(newFrame.getChannel().isClient() && newFrame instanceof Http2HeadersStreamSinkChannel)
condition prevents execution of the code that increments nextId when last frame is added.
Therefore all Push frames on second and later requests (having stream id of 3 and larger) are added into heldFrames queue in the AbstractFramedChannel and never pulled from that queue.
- is incorporated by
-
JBEAP-21353 [GSS](7.3.z) UNDERTOW-1832 - HTTP/2 Push works only for first request sent over HTTP/2 connection
-
- Closed
-
- is related to
-
UNDERTOW-1868 HTTP/2 Push does not work for http, but does for https
-
- Resolved
-