-
Bug
-
Resolution: Done
-
Blocker
-
RHODS_1.21.0_GA
-
False
-
-
False
-
None
-
Release Notes
-
Testable
-
No
-
-
-
-
-
-
-
1.21.0-21
-
No
-
-
Bug Fix
-
No
-
N/A
-
None
-
-
-
Moderate
Description of problem:
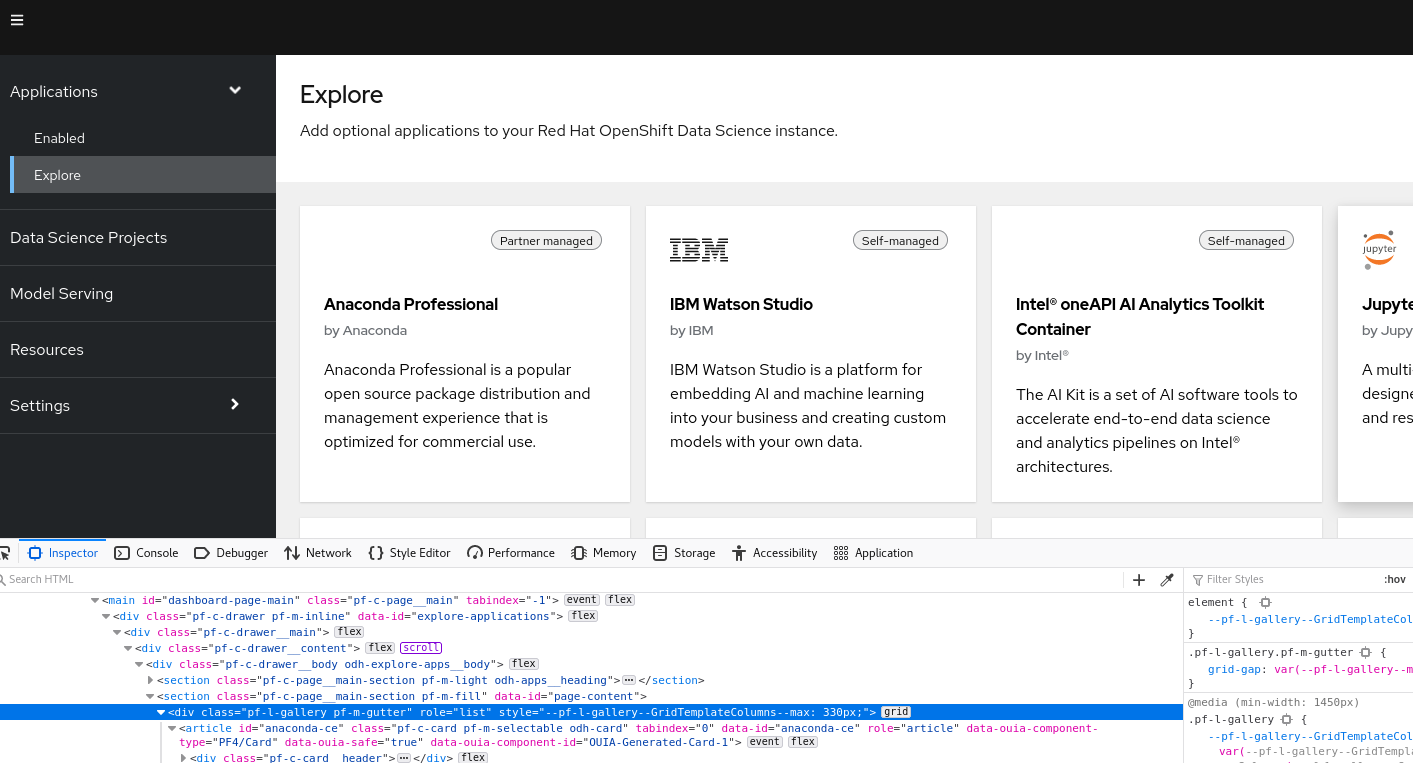
Most of the ISV icons (svg images) are not rendered when using some browsers different from Google Chrome. So far, Firefox and Safare have been identified.

Prerequisites (if any, like setup, operators/versions):
Steps to Reproduce
- Log in RHODS dashboard
- move to Explore or Resources page
- check the ISV images/icons
Actual results:
not all of the images are rendered in Firefox and Safari browsers
Expected results:
all of the images are rendered in Firefox and Safari browsers
Reproducibility (Always/Intermittent/Only Once):
Always
Build Details:
RHODS v1.21.0-16
Workaround:
Additional info:
- upstream issue: https://github.com/opendatahub-io/odh-dashboard/issues/867
- from lferrnan@redhat.com 's debug: "in firefox the svg that don’t contain withd and height are not being inflated in the div only in firefox". After Safari was checked too showing the same issue
