-
Epic
-
Resolution: Done
-
Critical
-
None
-
None
-
Improve DevExp for front end developers
-
False
-
False
-
To Do
-
0
-
0% To Do, 9% In Progress, 91% Done
-
undefined
-
M
-
Not Supported
T-shirt size: M
Goal:
Provide an easy and successful experience for front end developers to build and deploy their applications
Why is it important?
Currently, the front end dev experience is not positive. It's much easier for them to use other platforms. Improving the front end dev experience will enable us to gain more marketshare
Use cases:
- Need to be able to override the npm command when using Node Builder Image
- Need to expose target port
- Need access to the URL to access my application
Although we provide the ability for 2 & 3 today, the current journey does not match with the mental model of the front end developer
Acceptance criteria:
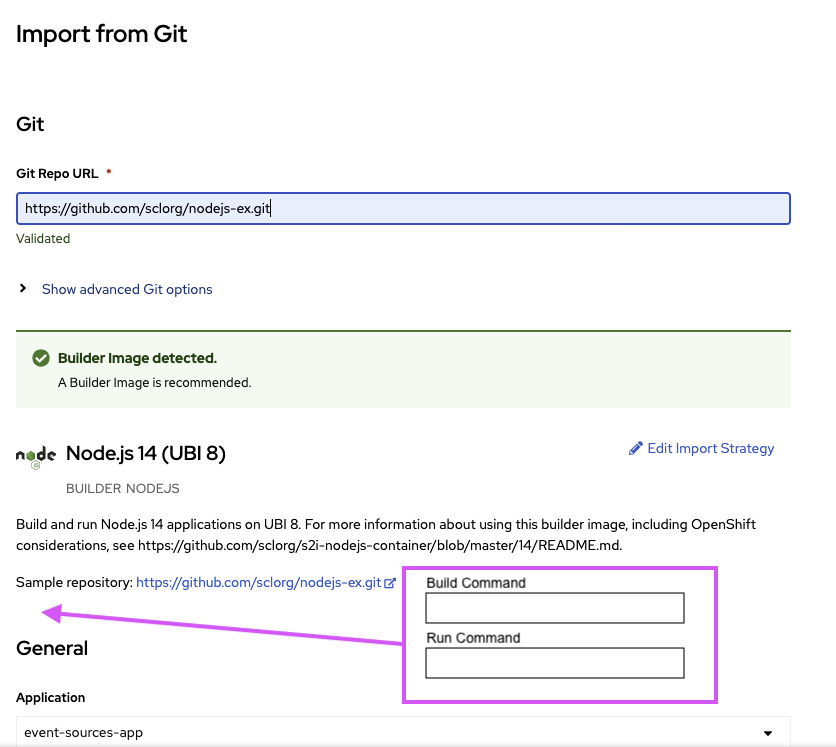
- When importing an app, I should be able to easily provide the npm build and run commands
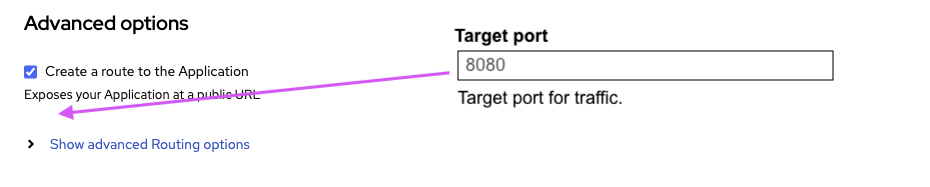
- When opting in to create a route, the target port should be exposed without having to open any Advanced Options
- After importing my app, if a route is exposed, I should be able to access/copy that URL
Dependencies (External/Internal):
Design Artifacts:
Desired UX experience
- enable user to provide the *Build Command* when Node Builder image is being used
- enable user to provide the *Run Command* when Node Builder image is being used

- expose the Target Port under the *Create a route to the Application *rather than inside Show advanced Routing options
- NEED TO FINALIZE HOW TO PROVIDE THE ROUTE TO EASILY COPY – Inline Notification maybe? As well as side panel?
Note:
- is documented by
-
RHDEVDOCS-3619 Update the creating applications flow as per the latest UI changes
-
- Closed
-
- links to
(3 links to)