-
Enhancement
-
Resolution: Done
-
Major
-
None
-
None
-
False
-
-
False
-
---
-
---
-
-
-
2023 Week 12-14 (from Mar 20)
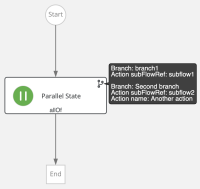
The Parallel state can hide in a single box many branches with their own arrays of actions.
The current graphical notation limits the representation to a single box (the state).
Unfortunately, this approach gives no insight into the hidden complex logic.
Expected Result
- Branch icon will be shown for Parallel State (even if branches parameter is missing, since it is required parameter)
- An fa-code-branch.svg Patternfly icon should be used . [1], [2].
- For each branch name also should be displayed it's Actions [3]:
- if there is no action, notify user
- if there is action name set, use name
- if there is FunctionRef (string) defined, use functionRef value
- if there is FunctionRef (object) defined, use functionRef.refName required parameter, even if null
- if there is EventRef defined, use eventRef.consumeEventRef required parameter, even if null
- if there is SubFlowRef (string) defined, use subFlowRef
- if there is SubFlowRef (object) defined, use subFlowRef.workflowId required parameter, even if null
- On the bottom of the Parallel State should be shown parameters completionType and numCompleted as text:
- Default value of text label is "allOf"
- If and only if completionType equals atLeast, than text should be equal to "atLeast: " label + value of numCompleted parameter should be displayed. numCompleted value should always be displayed even if not provided since it is required parameter for atLeast value of completionType
- JSON to test all new parameters [4].
<svg style="vertical-align:-0.125em" fill="currentColor" height="100%" width="100%" viewBox="0 0 14 20" xmlns="http://www.w3.org/2000/svg"> <defs></defs> <path d="M 9.5 2.812 C 9.5 1.949 8.801 1.25 7.938 1.25 C 7.074 1.25 6.375 1.949 6.375 2.812 C 6.375 3.523 6.849 4.123 7.498 4.312 C 7.486 4.627 7.416 4.869 7.283 5.033 C 6.982 5.408 6.321 5.471 5.619 5.535 C 5.068 5.586 4.498 5.641 4.031 5.865 L 4.031 3.053 C 4.666 2.853 5.125 2.262 5.125 1.562 C 5.125 0.699 4.426 0 3.562 0 C 2.699 0 2 0.699 2 1.562 C 2 2.262 2.459 2.853 3.094 3.053 L 3.094 6.946 C 2.459 7.147 2 7.738 2 8.437 C 2 9.301 2.699 10 3.562 10 C 4.426 10 5.125 9.301 5.125 8.437 C 5.125 7.773 4.711 7.205 4.125 6.981 C 4.186 6.879 4.277 6.789 4.416 6.719 C 4.732 6.558 5.205 6.516 5.707 6.469 C 6.531 6.393 7.465 6.304 8.016 5.621 C 8.289 5.281 8.428 4.844 8.438 4.295 C 9.054 4.084 9.5 3.5 9.5 2.812 Z M 3.562 1.25 C 3.734 1.25 3.875 1.391 3.875 1.562 C 3.875 1.734 3.734 1.875 3.562 1.875 C 3.391 1.875 3.25 1.734 3.25 1.562 C 3.25 1.391 3.391 1.25 3.562 1.25 Z M 3.562 8.75 C 3.391 8.75 3.25 8.609 3.25 8.437 C 3.25 8.266 3.391 8.125 3.562 8.125 C 3.734 8.125 3.875 8.266 3.875 8.437 C 3.875 8.609 3.734 8.75 3.562 8.75 Z M 7.938 2.5 C 8.109 2.5 8.25 2.641 8.25 2.812 C 8.25 2.984 8.109 3.125 7.938 3.125 C 7.766 3.125 7.625 2.984 7.625 2.812 C 7.625 2.641 7.766 2.5 7.938 2.5 Z" style="fill: rgb(0, 0, 0);"></path> </svg>
{
"id": "parallelStateExample",
"version": "1.0",
"specVersion": "0.8",
"name": "Parallel State Example",
"description": "Parallel State Example",
"start": "Parallel State",
"states": [
{
"name": "Parallel State",
"type": "parallel",
"completionType": "atLeast",
"numCompleted": "5",
"branches": [
{
"name": "branch1",
"actions": [
{
"subFlowRef": "subflow1"
}
]
},
{
"name": "Second branch",
"actions": [
{
"subFlowRef": "subflow2"
},
{
"name": "Another action"
}
]
}
],
"end": true
}
]
}
- causes
-
KOGITO-8939 SWF Viewer - Parallel state completionType info and toolbox text exceed the boundaries
-
- Closed
-
- is incorporated by
-
KOGITO-9008 Serverless Workflow Visualization Improvements - DP6
-
- Resolved
-
-
KOGITO-7072 Enhance SWF Visualization - State shapes details
-
- Closed
-