-
Sub-task
-
Resolution: Done
-
Major
-
None
See http://demos.jquerymobile.com/1.4.0/body-bar-classes/
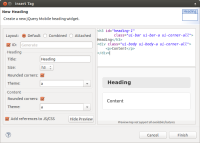
Heading and accompanying section can be arranged in 3 ways
- Default - they just follow each other and are marked up independently;
- Combined - they both belong to the same container that is marked up;
- Attached - the parent container provides custom rounded corners.
Other inputs:
- Label for heading;
- Size for heading (disabled for 'Attached' layout);
- 'Theme' for heading and content (single input for 'Combined' layout);
- 'Rounded corners' for heading and content (single input for 'Combined' layout);
Examples of generated code:
Default layout:
<h3 class="ui-bar ui-bar-a">Heading</h3> <div class="ui-body"> <p>Content</p> </div>
Combined layout:
<div class="ui-body ui-body-a ui-corner-all">
<h3>Heading</h3>
<p>Content</p>
</div>
Attached layout:
<div class="ui-corner-all custom-corners"> <style type="text/css" scoped="scoped"> ... </style> <div class="ui-bar ui-bar-a"> <h3>Heading</h3> </div> <div class="ui-body ui-body-a"> <p>Content</p> </div> </div>