-
Sub-task
-
Resolution: Done
-
Major
-
None
-
Documentation (Ref Guide, User Guide, etc.)
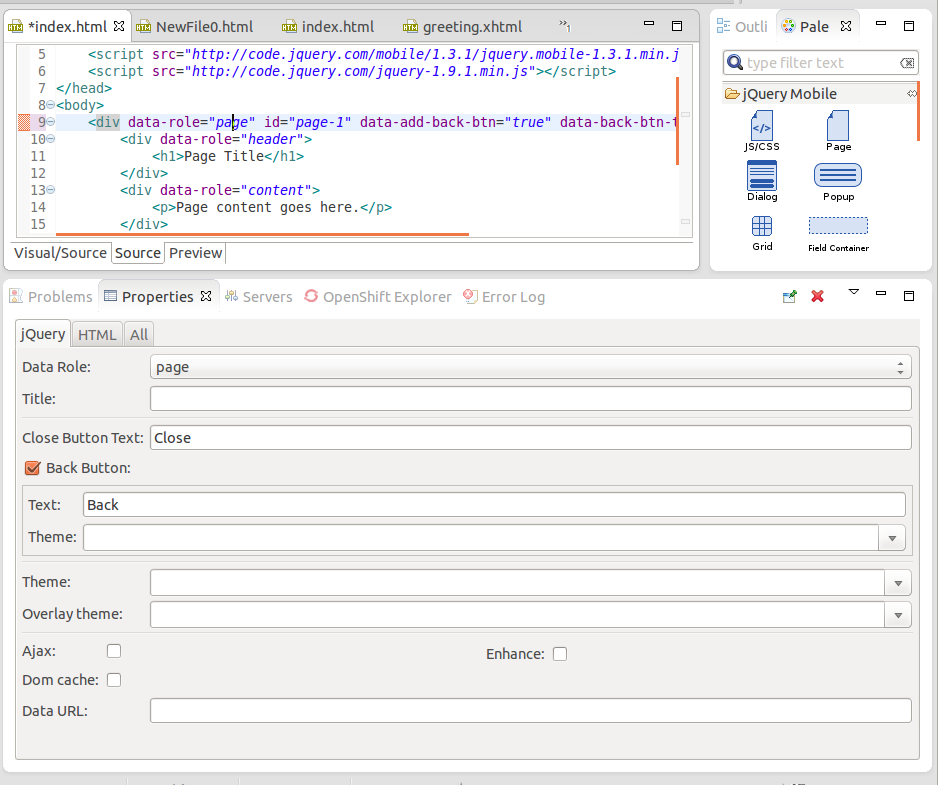
Proposed property forms in "jQuery" tab:
<a> data-role="button" (data-role, rel, transition, direction, position to, prefetch, corners, icon, icon position, icon shadow, inline, mini, shadow, theme, dom cache, ajax)
<div> data-role not set (data-role, ajax, enhance)
<div> data-role="collapsible" (data-role, collapsed, mini, inset, collapsed icon, expanded icon, icon position, theme, content theme, ajax, enhance)
<div> data-role="collapsible-set" (data-role, mini, inset, collapsed icon, expanded icon, icon position, theme, content theme, ajax, enhance)
<div> data-role="content" (data-role, ajax, enhance)
<div> data-role="controlgroup" (data-role, mini, horizontile/vertical, ajax, enhance)
<div> data-role="dialog" (data-role, title, corners, close button, close button text, theme, overlay theme, dom cache, ajax, enhance)
<div> data-role="fieldcontain" (data-role, ajax, enhance)
<div> data-role="footer" (data-role, fullscreen, position, theme, data id, ajax, enhance)
<div> data-role="header" (data-role, fullscreen, position, theme, data id, ajax, enhance)
<div> data-role="navbar" (data-role, icon position, ajax, enhance)
<div> data-role="page" (data-role, title, url, back button, back button text, theme, overlay theme, back button theme, dom-cache, ajax)
<div> data-role="panel" (data-role, dismissible, display, position, position fixed, swipe close, theme, enhance, ajax)
<div> data-role="popup" (data-role, corners, dismissible, tolerance, shadow, theme, overlay theme, enhance, ajax)
<fieldset> data-role="collapsible" (same as <div> data-role="collapsible")
<input> type="button | reset | submit" (corners, icon, icon position, icon shadow, inline, mini, shadow, theme)
<input> type="checkbox" (mini, theme)
<input> type="file | image | password | text" (clear button, clear button text, mini, role, theme)
<input> type="radio" (mini, theme)
<button> (same as <input> type="button)
<textarea> (same as <input> type="text")
<ul | ol> data-role="listview" (data-role, filter, filter placeholder, inset, autodividers, icon, split icon, count theme, divider theme, header theme, split theme, filter theme)
<table> data-role="table" (data-role, mode, responsible, stripes, theme)

- blocks
-
RHDEVDOCS-96 Add info about jQM properties tab
-
- Closed
-