-
Feature Request
-
Resolution: Done
-
Major
-
None
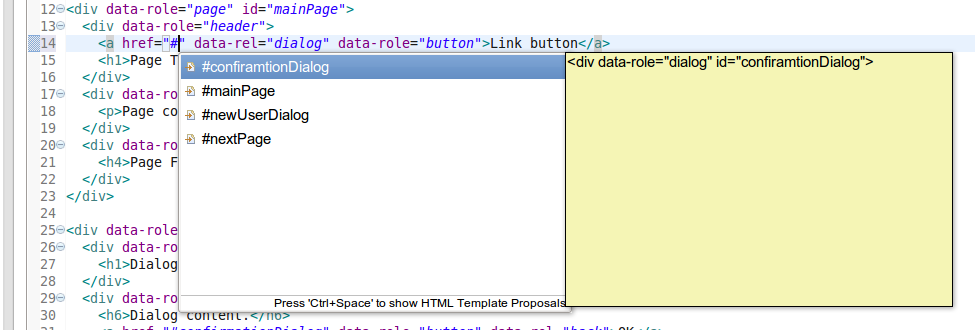
Suppose we have a multi-page document:
<body>
<div data-role="page" id="foo">
...
<a href="#bar">bar</a> <!-- code completion for href="#| will show "foo" and "bar" -->
...
</div>
<div data-role="page" id="bar">
...
<a href="#foo">Back to foo</a> <!-- code completion for href="#| will show "foo" and "bar" -->
...
</div>
</body>
Another example:
<a href="#popupBasic" data-rel="popup">Open Popup</a> <!-- Ctrl+Space for href="# shows popupBasic id --> <div data-role="popup" id="popupBasic"> ... </div>

- is cloned by
-
JBIDE-13823 jQuery: OpenOns (Ctrl+Click) for element IDs within the page
-
- Closed
-
- relates to
-
JBIDE-13997 jQuery Mobile code assist doesn't work if jQuery Mobile libs are loaded by Modernizr.load()
-
- Closed
-
