-
Bug
-
Resolution: Obsolete
-
Minor
-
None
-
None
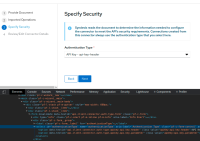
When creating custom API client connector which includes more types of securityDefinitions, syndesis gives you an option to pick which one you want to use.

Those radio buttons got labels, and all of them reference the first option. So when user don't click on the radio button but the label, it always picks the first option.
This is caused by the same id for all of the options.
<div class="pf-c-radio"> <input id="authenticationType" data-testid="api-client-connector-auth-type-apikey-api-key-header" name="authenticationType" readonly="" class="pf-c-radio__input" type="radio" aria-invalid="false" value="apiKey:api-key-header"> <label class="pf-c-radio__label" for="authenticationType">API Key - api-key-header</label> </div> <div class="pf-c-radio"> <input id="authenticationType" data-testid="api-client-connector-auth-type-apikey-api-key-parameter" name="authenticationType" readonly="" class="pf-c-radio__input" type="radio" aria-invalid="false" value="apiKey:api-key-parameter"> <label class="pf-c-radio__label" for="authenticationType">API Key - api-key-parameter</label> </div>
Of course, when clicking on the radio button itself, there is no issue.
There is appended api.json that can be used to create the api client connector to reproduce this.
Tried with 1.10.0-20200605