-
Bug
-
Resolution: Won't Do
-
Major
-
3.3.0.GA
-
False
-
-
False
-
-
Description of problem:
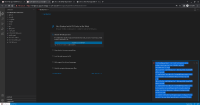
There was error popup shown in VS Code Editor opened in Google Chrome incognito mode.
Prerequisites (if any, like setup, operators/versions):
- DS 3.3.0.RC-12-11
- DWO 0.17.0
Steps to Reproduce
- Open Dev Spaces in Google Chrome incognito mode
- Go to create workspace page in Dashboard and start some workspace from sample
- Wait workspace is started and VS Code Editor opened
Actual results:
There was error popup shown:
Error loading webview: Error: Could not register service workers: NotSupportedError: Failed to register a ServiceWorker for scope ('https://0v3fec35jid7460muj3ho7tu1nboungskrbp2pqm0h2f1alid5v2.vscode-cdn.net/insider/ef65ac1ba57f57f2a3961bfe94aa20481caca4c6/out/vs/workbench/contrib/webview/browser/pre/') with script ('https://0v3fec35jid7460muj3ho7tu1nboungskrbp2pqm0h2f1alid5v2.vscode-cdn.net/insider/ef65ac1ba57f57f2a3961bfe94aa20481caca4c6/out/vs/workbench/contrib/webview/browser/pre/service-worker.js?v=4&vscode-resource-base-authority=vscode-resource.vscode-cdn.net&remoteAuthority=devspaces.apps.ds-airgap-v11.crw-qe.com'): The user denied permission to use Service Worker..
Expected results:
no error popup in VS Code editor
Reproducibility (Always/Intermittent/Only Once):
Always
Build Details:
Additional info (Such as Logs, Screenshots, etc):
- relates to
-
RHDEVDOCS-4803 Document the known issues related to cookie blocking by different browsers
-
- Closed
-
- links to