-
Bug
-
Resolution: Done
-
Undefined
-
None
-
None
-
None
-
5
-
False
-
-
False
-
NEW
-
NEW
-
-
-
Sprint 261
Steps to reproduce:
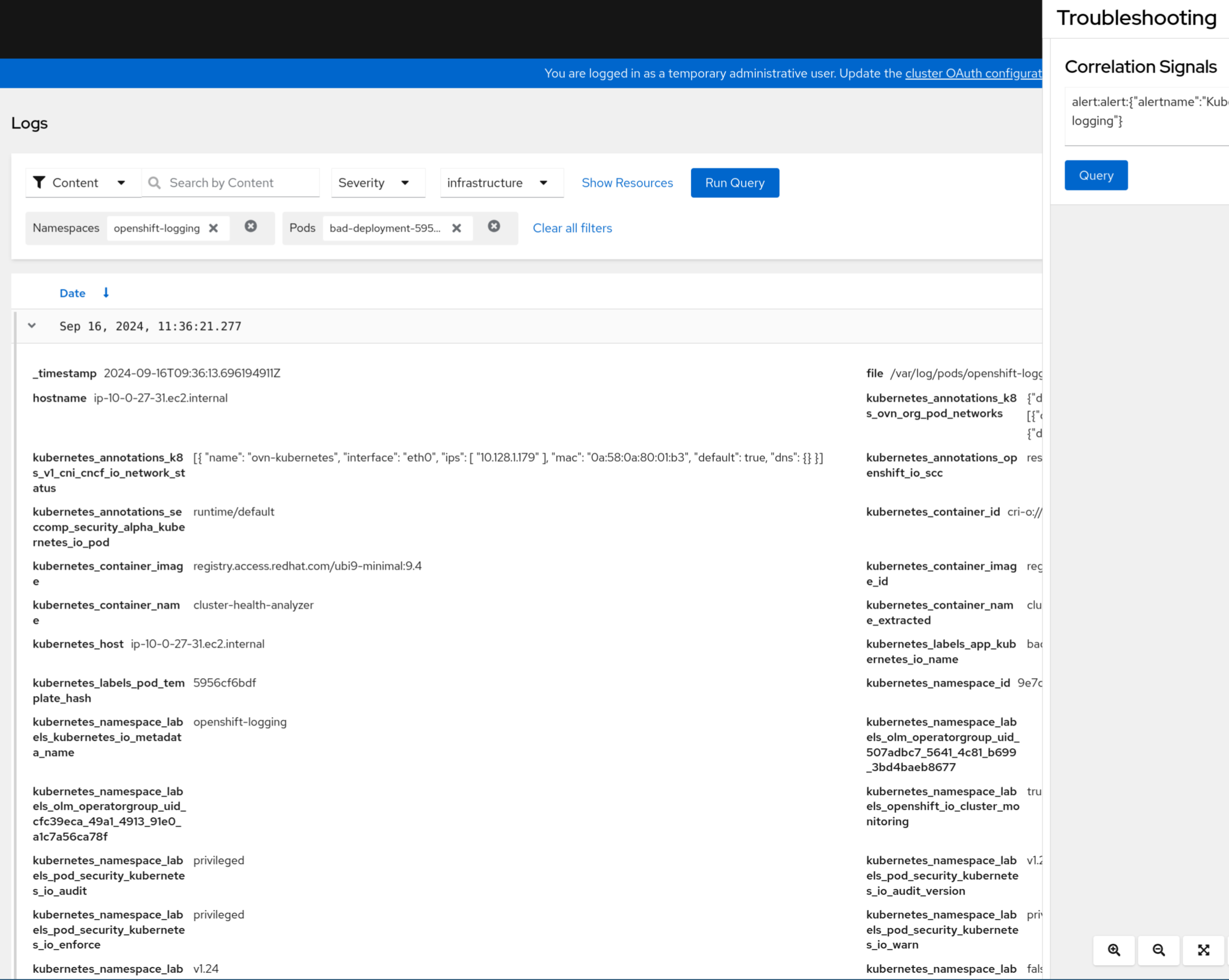
- Open the troubleshooting panel (on an alert).
- Use it to navigate to logs (or other types of object).
- The sidepanel covers the space of the main screen, including the important information needed for troubleshooting.
- The only way to show the covered part is to close the panel, but there is no way to get back to it.

Expected behavior:
- either shrink the main content view instead of covering it (I guess this might be a major implementation change)
- or allow to minimize and restore the panel, so that one can see the whole screen and get back to the navigation when needed.
Outcomes:
- Store the last query in redux state so when re opening the panel the last query is executed